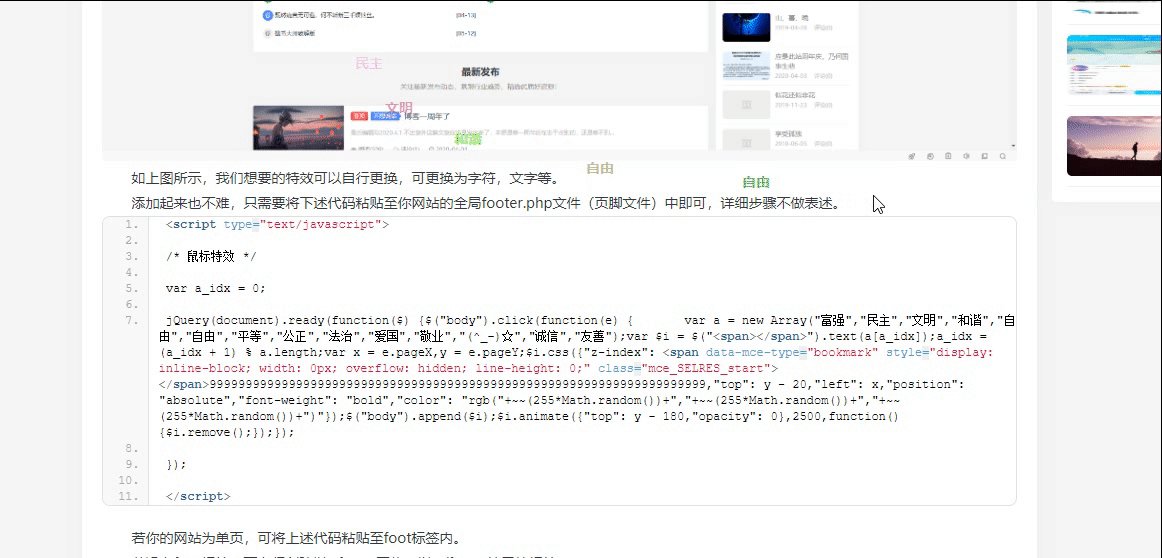
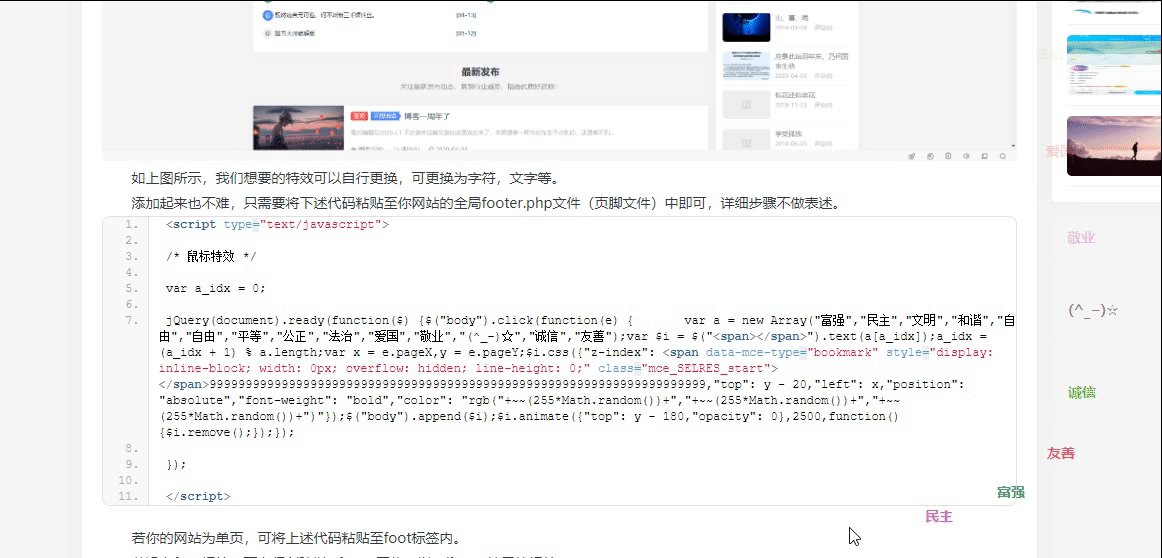
如上图所示效果(图片内的代码排版有问题,同学们不要模仿),
我们想要的特效可以自行更换,可更换为字符,文字等。
添加起来也不难,只需要将下述代码粘贴至你网站的全局footer.php文件(页脚文件)中即可,详细步骤不做表述。(跟上一个帖子差不多可以链接到看一下https://www.coets.cn/1573.html)
代码贴在下面了,其实网上有很多种教程。要善于发现,善于搜索,善于利用。\善于搬砖\
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
2500,
function() {
$i.remove();
});
});
});
</script>
排版应该没问题。
我是老墨吻,记得收藏墨吻博客
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















- 最新
- 最热
只看作者